Funnster
/ about project
Funnster approached us as they were wrapping up their application but they were lacking a visual identity. Our goal was to create an awareness video that will also set the visual tone of the brand.

/ design process
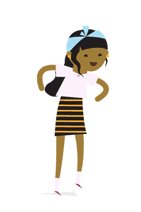
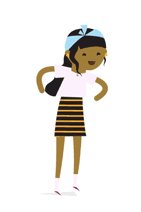
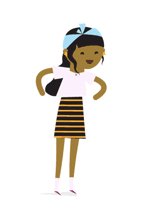
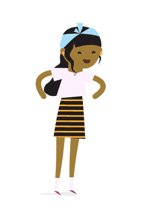
We wanted to make the character animation as fluid and agile as we could - conveying the application's experience which is fun and playful. We were experimenting with several technics - from stroke animation to bones and morphing technics while trying to use the least amount of detail for our character's diversity.